ब्लॉग पोस्ट में मैं प्रदर्शित करने जा रहा हूँ कि ब्लॉगर या ब्लॉगस्पॉट पोस्ट में सामग्री तालिका कैसे जोड़ें।
How to add Table of Contents in Blogger / Blogspot
मुझे उम्मीद है कि आप सभी इस बात से अवगत होंगे कि, Google ब्लॉगर या ब्लॉगस्पॉट वर्डप्रेस जैसे प्लगइन्स की अनुमति नहीं देता है, हालांकि, इस पोस्ट की मदद से आप आसानी से अपने ब्लॉग पोस्ट के लिए एक हल्की सामग्री तालिका बना सकते हैं। तो इस पोस्ट में, मैं आपके ब्लॉग पोस्ट और पेजों के लिए TOC स्थापित करने के लिए चरण दर चरण विधि प्रदर्शित करूँगा।
What is a Table of Contents? सामग्री तालिका क्या है?
What is a Table of Contents
What is Automatic Table of Contents?सामग्री की स्वचालित तालिका क्या है?
What are the advantages of using Table of Contents?विषय-सूची का उपयोग करने के क्या लाभ हैं?
Does the Table of Contents Improves SEO?क्या सामग्री तालिका SEO में सुधार करती है?
How to add table of contents in blogger?ब्लॉगर में सामग्री तालिका कैसे जोड़ें?
2.Select "Template or Theme" and click on "Three Dots" then Click on "EDIT HTML".
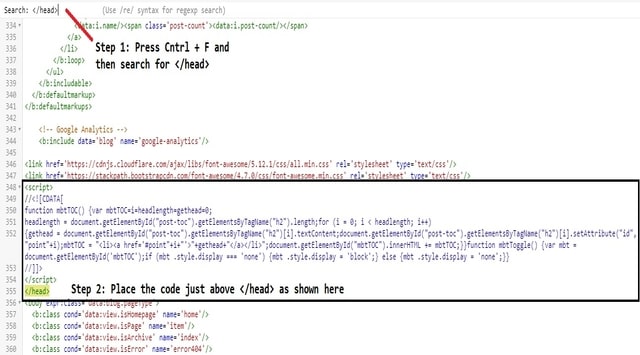
3. Now search for the </head> and paste the below script just above the </head> tag.
<script type='text/javascript'> //<![CDATA[ //*************TOC plugin function mbtTOC() {var mbtTOC=i=headlength=gethead=0; headlength = document.getElementById("post-toc").getElementsByTagName("h2").length;for (i = 0; i < headlength; i++) {gethead = document.getElementById("post-toc").getElementsByTagName("h2")[i].textContent;document.getElementById("post-toc").getElementsByTagName("h2")[i].setAttribute("id", "point"+i);mbtTOC = "<li><a href='#point"+i+"'>"+gethead+"</a></li>";document.getElementById("mbtTOC").innerHTML += mbtTOC;}}function mbtToggle() {var mbt = document.getElementById('mbtTOC');if (mbt .style.display === 'none') {mbt .style.display = 'block';} else {mbt .style.display = 'none';}} //]]> </script>
4. Now search ]]></b:skin> and paste the following CSS code just above ]]></b:skin> line.
.mbtTOC{border:5px solid #f7f0b8;box-shadow:1px 1px 0 #EDE396;background-color:#FFFFE0;color:#707037;line-height:1.4em;margin:30px auto;padding:20px 30px 20px 10px;font-family:oswald,arial;display:block;width:70%}.mbtTOC ol,.mbtTOC ul{margin:0;padding:0}.mbtTOC ul{list-style:none}.mbtTOC ol li,.mbtTOC ul li{padding:15px 0 0;margin:0 0 0 30px;font-size:15px}.mbtTOC a{color:#0080ff;text-decoration:none}.mbtTOC a:hover{text-decoration:underline}.mbtTOC button{background:#FFFFE0;font-family:oswald,arial;font-size:20px;position:relative;outline:none;cursor:pointer;border:none;color:#707037;padding:0 0 0 15px}.mbtTOC button:after{content:"\f0dc";font-family:FontAwesome;position:relative;left:10px;font-size:20px}5. Lastly search for the <data:post.body/> , there can be more than 1 <data:post.body/> tag , Replace all of them with below code<div id="post-toc"><data:post.body/></div>6. The coding part ends here, Click on "SAVE" and you are all doneHow to show TOC in blog post?ब्लॉग पोस्ट में TOC कैसे दिखाएं?
In order to activate TOC in your Blog post or article, while writing a new post switch to "HTML" mode and then paste the below code just after the first paragraph or before your first heading tag.<div class="mbtTOC">
<button onclick="mbtToggle()">Contents</button>
<ol id="mbtTOC"></ol>
</div>Activating TOC in blog post / ब्लॉग पोस्ट में TOC सक्रिय करना
TOC प्लगइन को सक्रिय करने के लिए अपनी पोस्ट के अंत के बाद नीचे दिए गए Javascript कोड को पेस्ट करें। पब्लिश बटन दबाएं और बूम करें! टीओसी सफलतापूर्वक उत्पन्न हो गया है<script>mbtTOC();</script>Conclusion / निष्कर्ष
मैंने इस गाइड को जितना हो सके उतना सरल रखने की कोशिश की है, साथ ही मैंने उन सभी कोड को छोटा कर दिया है जो आपके ब्लॉग पेज की गति को प्रभावित नहीं करेंगे। मुझे उम्मीद है, आपको यह पोस्ट ब्लॉगर में सामग्री की तालिका कैसे उपयोगी है। यदि आपको कोई त्रुटि या समस्या आती है तो नीचे टिप्पणी करें और मैं आपको इसका पता लगाने में मदद करूंगा। यह प्लगइन एमबीटी द्वारा बनाया गया था और सभी क्रेडिट एमबी के मालिक को जाता है




0 Comments